こんにちは、fuyutsukiです。
Visual Studio Codeにindent-rainbowという便利な拡張機能があるのですが、設定の変更が分からず困ってしまったため、備忘録もかねて記事にします。
私と同じように、indent-rainbowの設定に困っている方の参考になれば幸いです。
Visual Studio Codeの他のおすすめの拡張機能など、こちらの記事で解説していますので併せてご覧ください。

indent-rainbowの設定のためにsettings.jsonを編集する
indent rainbowの歯車マークからsettings.jsonを編集する
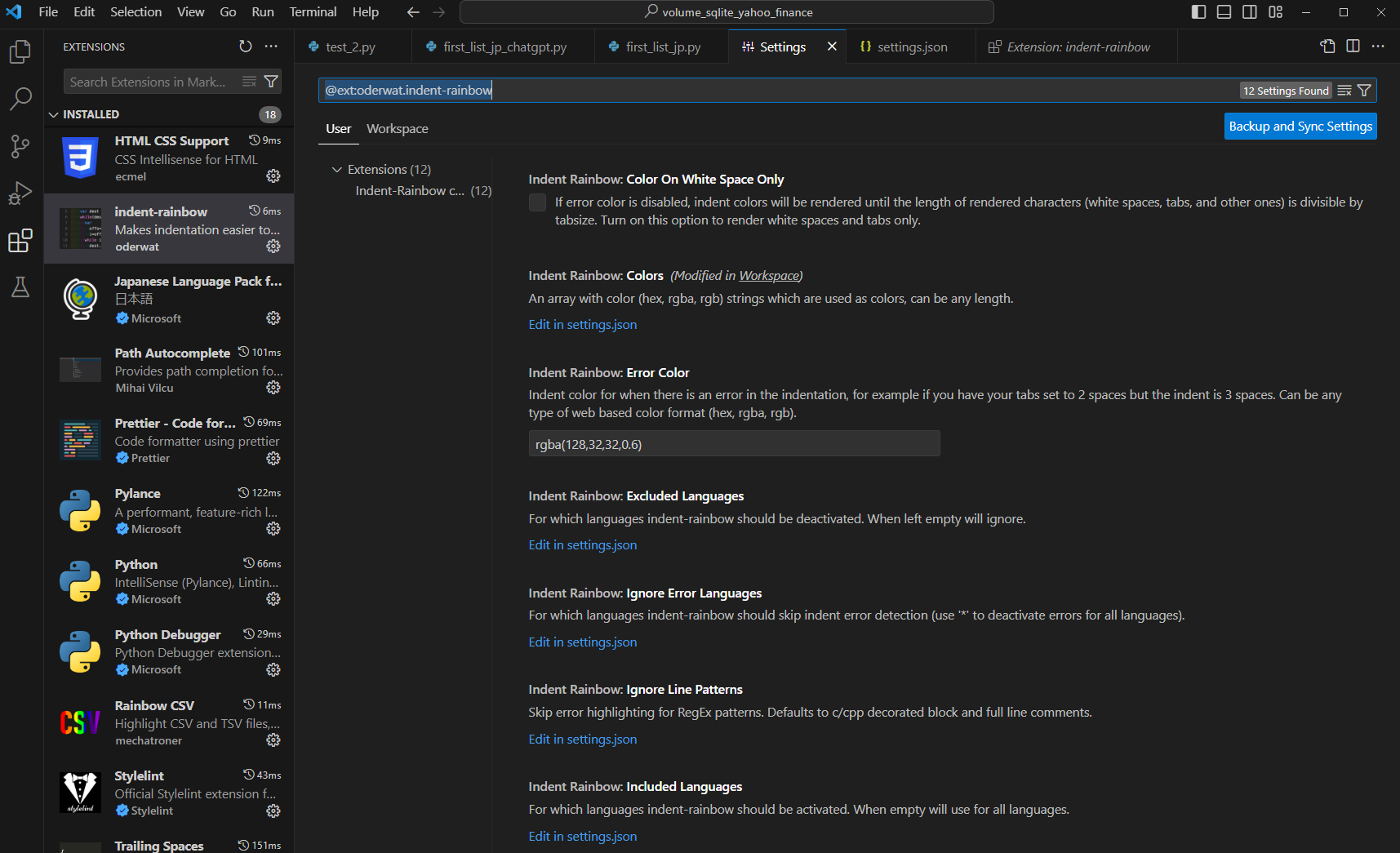
Visual Studio Codeを開いたら、拡張機能のタブをまずは選択しましょう。
既にインストールしている「indent-rainbow」の設定画面を開きます。

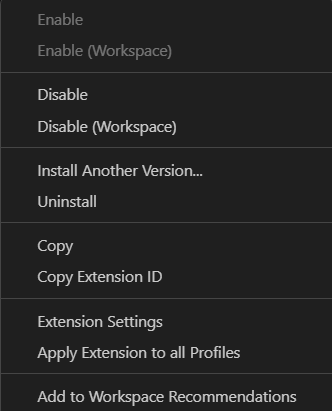
indent-rainbowの歯車マークをクリックし、Extension Settingsをクリックします。

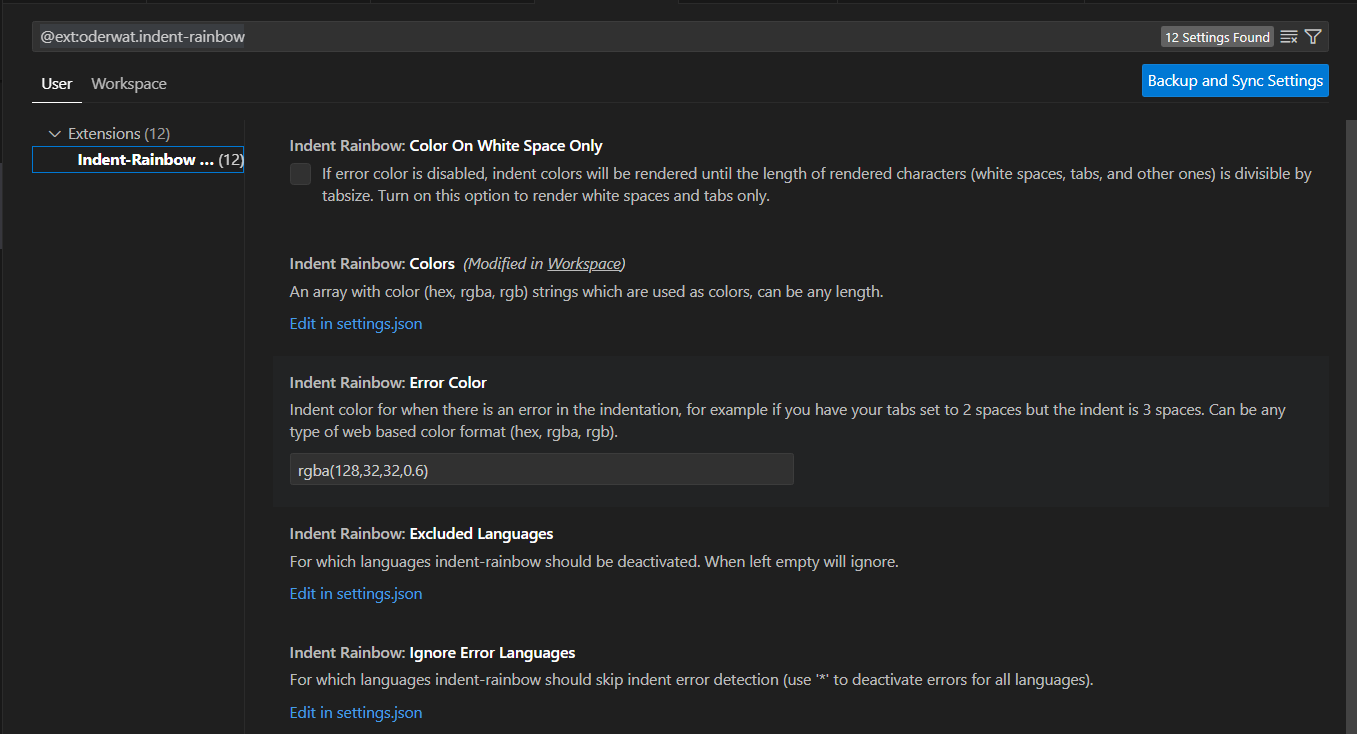
青文字になっている「Edit in settings.json」をクリックしましょう。

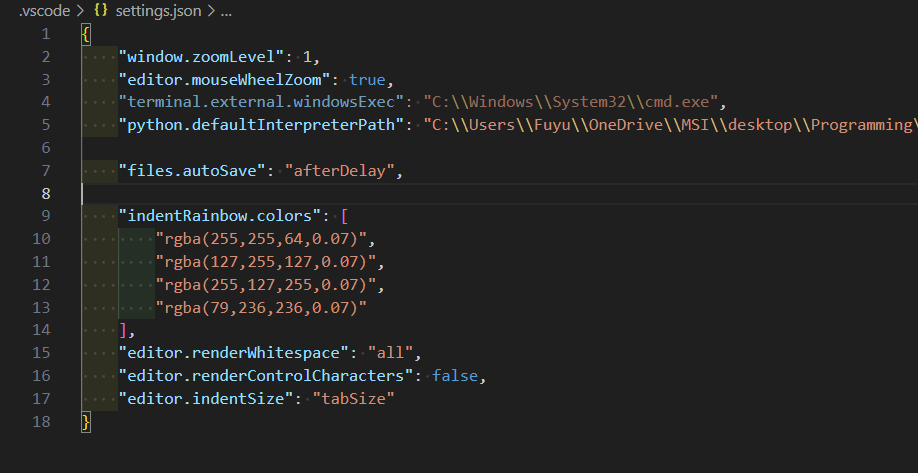
settings.jsonのタブが開きます。ここでindent-rainbowに関する設定を行うことができます。

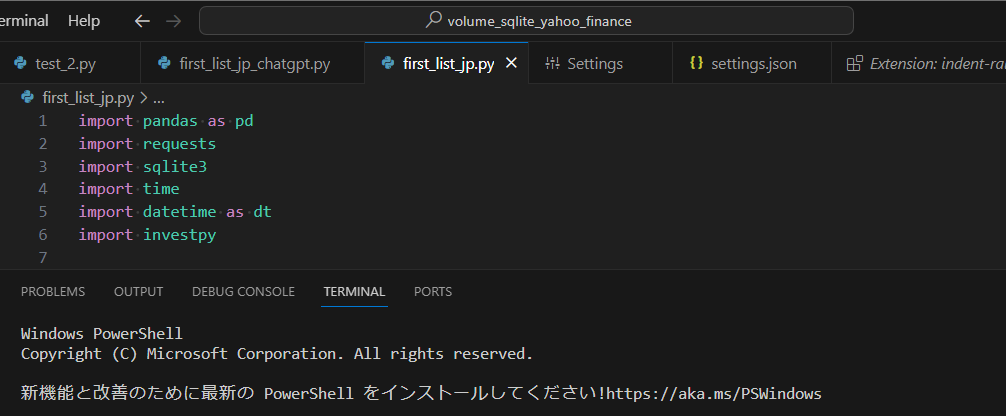
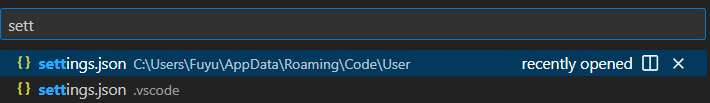
ちなみに、VS Codeの検索窓でsettings.jsonと入力しても編集するsettings.jsonを選択することができます。

私の入力している例はこちらの通りです。
{
"window.zoomLevel": 1,
"editor.mouseWheelZoom": true,
"terminal.external.windowsExec": "C:\\WINDOWS\\System32\\cmd.exe",
"files.autoSave": "afterDelay",
"indentRainbow.colors": [
"rgba(255,255,64,0.07)",
"rgba(127,255,127,0.07)",
"rgba(255,127,255,0.07)",
"rgba(79,236,236,0.07)"
],
"editor.renderWhitespace": "all",
"editor.renderControlCharacters":false,
"editor.indentSize": "tabSize"
}“python.defaultInterpreterPath”は、デフォルトで起動するpython環境を指定します。こちらの記事で紹介しているvirtualenvで仮想環境を構築している方は、その仮想環境のpython.exeまでのパスを指定すると良いです。

VS Codeでsettings.jsonを編集する手順②
indent-rainbowの歯車マークをクリックせずともsettings.jsonファイルにアクセスすることができるため、その手順を紹介します。
- VS Codeを起動します。
- コマンドパレットを開くために
Ctrl + Shift + P(Windows/Linux)またはCmd + Shift + P(Mac)を押します。 - 「Open Settings (JSON)」と入力し、選択します。
settings.jsonファイルが開くので、ここに設定を追加または編集します。- 編集後、ファイルを保存すれば、完了です。
 Fuyutsuki
Fuyutsukiどちらの手順からでも同じsettings.jsonファイルにアクセスできますよ!
まとめ:settings.jsonファイルを編集しVS Codeを快適にしよう!
今回は、settings.jsonファイルを編集し、indent-rainbowの設定を行う手順についてまとめました。



settings.jsonを編集することで、少しでもVS Codeが快適になれば幸いです。
私のブログではプログラミングに有用な情報を発信しているのでぜひまた読みに来てください!